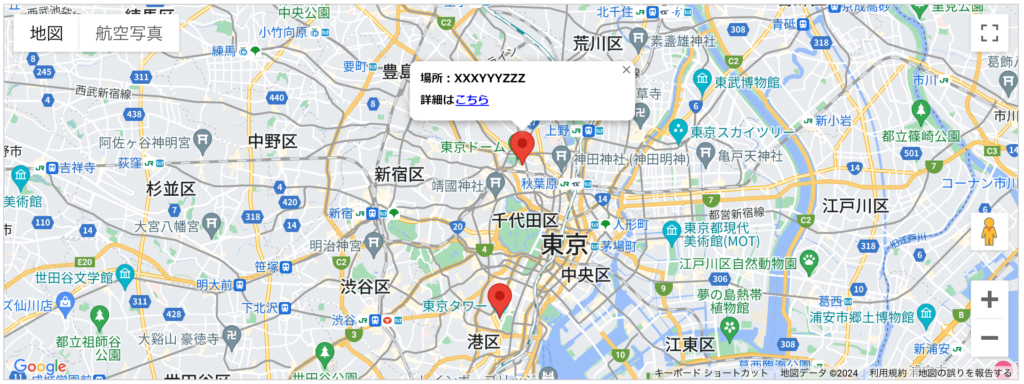
WordPressのプラグイン「Advanced Custom Fields」のGoogleマップフィールドを使って、地図上に複数のマーカーを設置する方法を紹介します。
各投稿にカスタムフィールドを用意して、設置したマーカーから投稿の詳細ページにリンクできるように実装します。

Google API keyの発行・登録
まず、GoogleアカウントからAPI keyを発行します。
acf/fields/google_map/apiフィルターにフックしてkeyを登録すると、管理画面でGoogleマップが扱えるようになります。
function my_acf_google_map_api( $api ) {
$api['key'] = 'xxxxxyyyyyzzzzz';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');カスタムフィールドを用意する
次に、投稿にGoogleマップフィールドを追加します。
住所を入力して保存しましょう。

ヘルパーコードの読み込み
実装に必要な関数やスタイル等をプラグインの開発元が用意してくれているので、公式サイトを参考に必要箇所を読み込みます。
参考URL:https://www.advancedcustomfields.com/resources/google-map/
テンプレートの作成
テンプレートを作って、実装完了です。
<?php
$args = array(
'meta_query' => array(
array(
'key' => 'address',
'type' => 'CHAR',
'compare' => 'EXISTS'
),
array(
'key' => 'address',
'value' => '',
'type' => 'CHAR',
'compare' => '!='
),
),
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
?>
<div class="acf-map" data-zoom="16">
<?php
while ( $the_query->have_posts() ) :
$the_query->the_post();
$address = get_field('address');
?>
<div class="marker" data-lat="<?php echo esc_attr($address['lat']); ?>" data-lng="<?php echo esc_attr($address['lng']); ?>">
<p>場所:<?php the_title(); ?></p>
<p>詳細は<a href="<?php the_permalink(); ?>">こちら</a></p>
</div>
<?php
endwhile ;
wp_reset_postdata();
?>
</div>
<?php
endif;
コメント