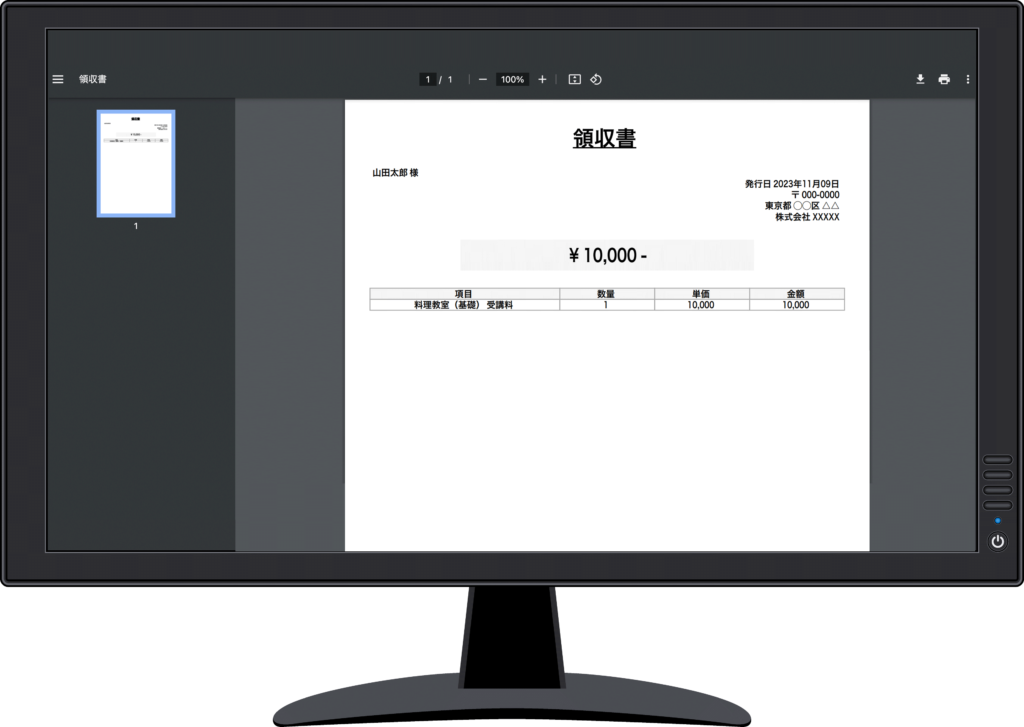
会員サイトで商品を販売している場合など、ユーザーがマイページで領収書をダウンロードできるようにしたいケースがあると思います。
WordPressとTCPDFライブラリを使うと、内容を動的に変更してPDFを出力することができます。
今回は、WordPressで定員と申込期限のあるフォームを作るで作成したイベントに「受講料」のカスタムフィールドを追加して、動的な領収書ダウンロード機能を実装したいと思います(会員機能は割愛します)。

デモページはこちら。
TCPDFのダウンロード
ライブラリはGitHubで公開されています。
https://github.com/tecnickcom/tcpdf
ダウンロードしてテーマ内の任意の場所にアップロードします。
イベント参加履歴ページの作成
イベントの一覧を取得して、それぞれに領収書ダウンロードのフォームを用意します。
ダウンロードページへのアクセスを制限するため、Nonceを使いましょう。
<?php
$args = array(
'post_type' => 'event-demo',
'posts_per_page' => -1,
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
?>
<table>
<thead>
<tr>
<th>イベント</th>
<th>受講料</th>
<th>領収書</th>
</tr>
</thead>
<tbody>
<?php
while ( $the_query->have_posts() ) :
$the_query->the_post();
?>
<tr>
<td><?php the_title(); ?></td>
<td><?php echo number_format(get_field('fee')); ?>円</td>
<td>
<form method="post" action="<?php echo esc_url(get_permalink(get_page_by_path('receipt-pdf-demo')->ID)); ?>">
<?php wp_nonce_field('my_receipt_' . get_the_ID()); ?>
<input type="hidden" name="event_id" value="<?php the_ID(); ?>" />
<input type="submit" value="発行する">
</form>
</td>
</tr>
<?php
endwhile;
wp_reset_postdata();
?>
</tbody>
</table>
<?php
endif;
?>PDFの出力
ヒアドキュメント内で{$変数名}と記述することで、発行日や金額などを動的に変更することができます。
$should_redirect = TRUE;
do {
/* セキュリティチェック */
if ( !isset($_POST['_wpnonce']) ) break;
if ( !isset($_POST['event_id']) || is_array($_POST['event_id']) || !is_numeric($_POST['event_id']) ) break;
$event_id = sanitize_text_field($_POST['event_id']);
if ( !wp_verify_nonce($_POST['_wpnonce'], 'my_receipt_' . $event_id) ) break;
/* イベント情報を取得 */
$title = get_the_title($event_id);
$fee = number_format(get_field('fee', $event_id));
$date = wp_date("Y年m月d日");
$should_redirect = FALSE;
/* TCPDFクラスのインスタンスを生成 */
require_once(dirname(__FILE__) . '/my_lib/tcpdf/tcpdf.php');
$pdf = new TCPDF();
$pdf->setPrintHeader(false); // ヘッダー非表示
$pdf->setPrintFooter(false); // フッター非表示
$pdf->SetFont('kozgopromedium', '', 10); // フォントを指定
$pdf->SetTitle('領収書'); // タイトルを設定
$pdf->AddPage(); // ページを追加
/* 出力する内容をHTMLで記述 */
$html = <<< EOF
<style>
h1 {
text-align: center;
text-decoration: underline;
font-size: 24px;
}
table {
width: 100%;
}
</style>
<h1>領収書</h1>
<table>
<tr>
<td colspan="5">山田太郎 様</td>
</tr>
<tr>
<td colspan="5" style="text-align: right">発行日 {$date}</td>
</tr>
/* (中略) */
</table>
EOF;
/* PDFを出力 */
$pdf->writeHTML($html);
$pdf->Output('receipt.pdf', 'I');
}
while ( FALSE ) ;
/* 不正なアクセスの場合はリダイレクト */
if ( $should_redirect ) {
wp_safe_redirect(get_permalink(get_page_by_path('receipt-demo')->ID));
exit;
}以上で実装完了です。
最後に
TCPDFで使えるHTMLやCSSプロパティは限られているので、体裁を整えるには工夫が必要です。
imgタグは使えるので、電子印鑑を組み込むことはできそうですね。

コメント