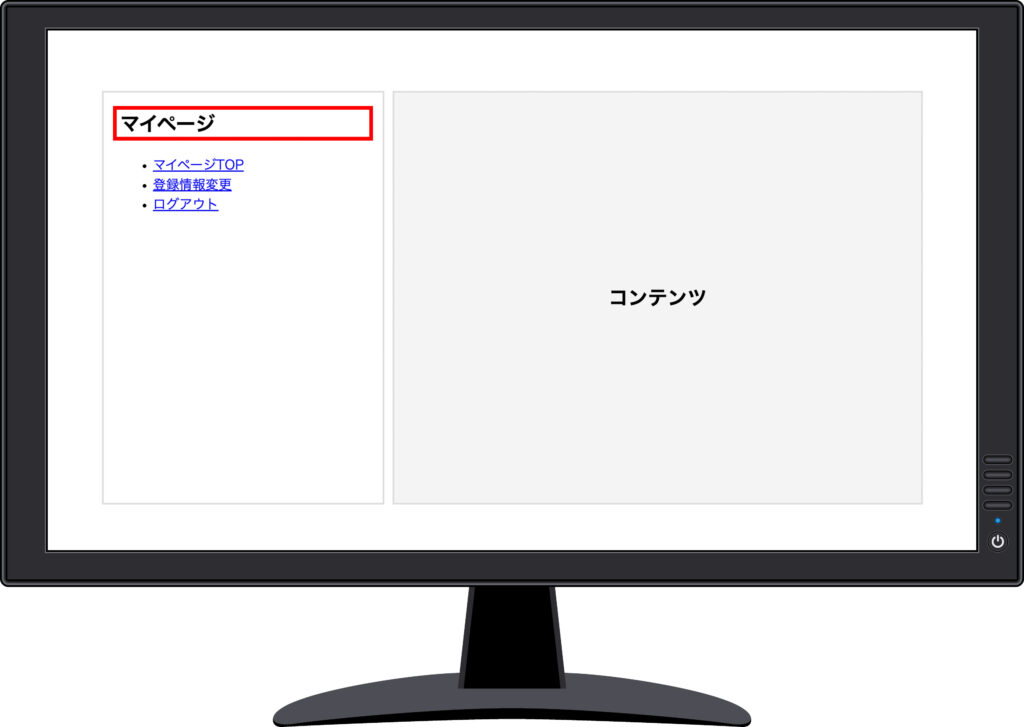
マイページのサイドバーなどで、メニュー全体の見出しを表示したいケースがあると思います。

この記事では、WordPressの編集画面のメニュー名を表示する方法を紹介します。

メニュー位置の登録
まず、after_setup_themeアクションにフックしてメニュー位置を登録します。
function my_register_nav_menus() {
register_nav_menus(array(
'mypage-nav' => 'Mypage Nav'
));
}
add_action( 'after_setup_theme', 'my_register_nav_menus' );メニューの登録
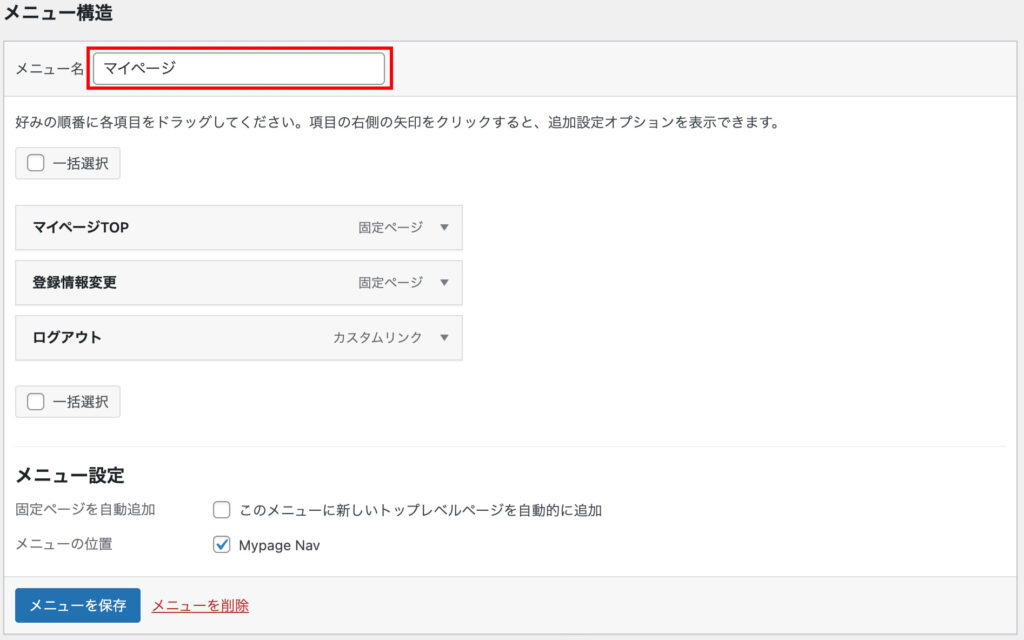
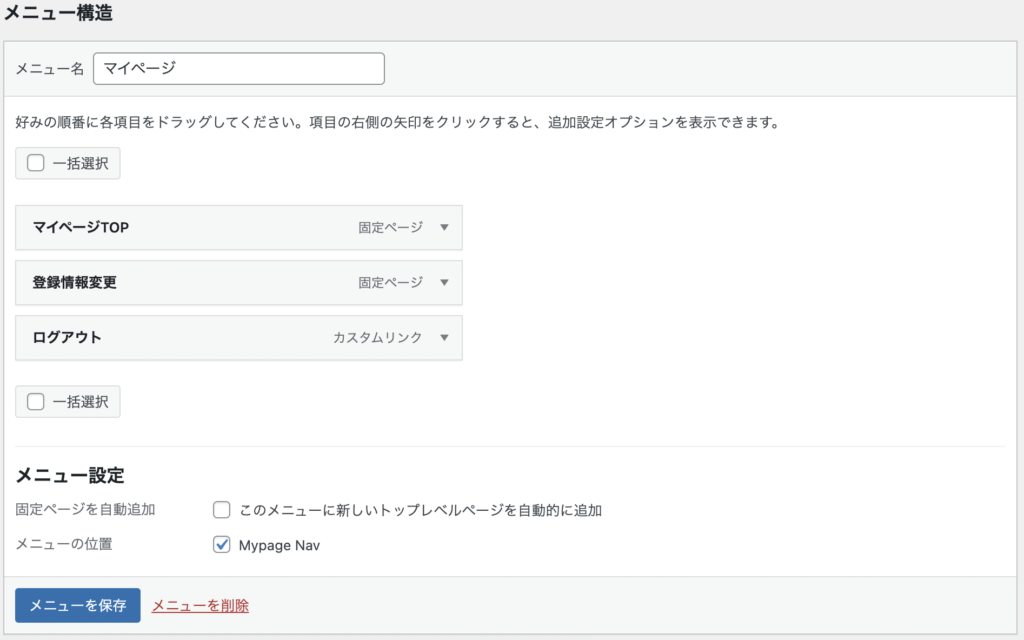
管理画面にメニューの設定画面が表示されるので、登録していきます。

データベースを確認してみる
WordPressのメニューは、アイテム(青枠)がそれぞれ一つの投稿として保存されます。
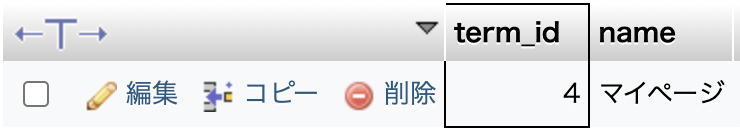
また、メニュー名(赤枠)はnav_menuというタクソノミーのタームとして保存され、アイテムと紐付けられます。



テンプレートの作成
get_nav_menu_locations関数でメニュー位置とタームIDの一覧が取得できるので、あとは通常のタームと同様に扱うとメニュー名が表示できます。
<?php
$my_location = 'mypage-nav';
$nav_menu_locations = get_nav_menu_locations();
$my_term_obj = get_term($nav_menu_locations[$my_location], 'nav_menu');
?>
<h2><?php echo $my_term_obj->name; ?></h2>
<?php
wp_nav_menu(array(
'theme_location' => $my_location
));
コメント